
오늘은 Javascript에서 제공하는 Timer 함수인 setTimeout(), setInterval() 함수에 대해 알아보도록 하겠습니다.
setTimeout()
- 어떠한 코드를 실행하지 않고, 일정 시간 기다린 후에 실행하는 경우에 사용하는 함수
- 첫 번째 인자로는 실행할 코드를 담고 있는 함수를 받고, 두 번째 인자로는 지연 시간을 ms 단위로 받습니다.
- ex) setTimeout(() → console.log(”2초 후에 실행됨”), 2000)
- 세 번째 인자부터는 가변 인자를 받게 됩니다. 첫번째 인자로 넘어온 함수가 인자를 받는 경우, 이 함수에 넘길 인자를 명시해 주기 위해서 사용합니다.
function add(x, y) {
console.log(x + y);
}
setTimeout(add, 2000, 3, 4);
해당 코드를 실행했을 때, 2초 후에 3+4 값인 7을 출력하게 됩니다.
setInterval()
- 웹페이지의 특정 부분을 주기적으로 업데이트 해줘야 하거나, 어떤 API로부터 변경된 데이터를 주기적으로 받아와야 하는 경우에 사용합니다.
- 어떠한 코드를 일정 시간 간격을 두고 반복해서 실행하고 싶을 때 사용하는 함수입니다.
- setTimeout과 같은 인자로 받습니다.
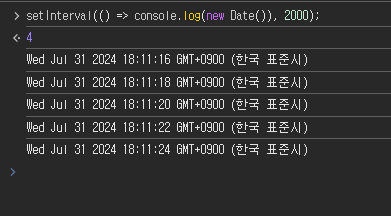
- ex) setInterval(() => console.log(new Date()), 2000)
해당 코드를 실행했을 때, 2초 주기로 오늘 날짜를 출력하게 됩니다.

간단하게 setInterval(), setTimeout() 함수를 알아볼 수 있었습니다.
SPA 개발에서는 Memory Leak를 방지하기 위해 clearTimeout(), clearInterval() 함수를 적극적으로 활용하여 Timer 객체를 제거해 주는 것이 좋은 습관이라고 합니다.
<참고 자료>
https://www.daleseo.com/js-timer/
자바스크립트의 setTimeout()과 setInterval() 함수
Engineering Blog by Dale Seo
www.daleseo.com
'JavaScript' 카테고리의 다른 글
| [Frontend] localStroage vs SessionStorage (0) | 2024.07.11 |
|---|---|
| [Frontend] JavaScript 디버깅을 위한 크롬 개발자 도구에 대해 알아보자 (0) | 2024.06.01 |